Иконка сайта (favicon) – небольшое изображение, располагающееся в верхней вкладке браузера напротив названия сайта, в закладках, если вы добавили сайт в избранное, а также слева в результатах выдачи поисковых систем. Favicon нужна не только для красоты, а очень важна для формирование оптимальной функциональности вашего сайта. К примеру, если пользователь во время работы открывает много вкладок в браузере, иконка сайта помогает ему распознать ваш сайт. Также в результатах выдачи поисковых систем намного предпочтительнее смотрится сайт, у которого есть favicon, чем сайт без неё. Можно сказать, что иконка сайта – это его бренд, по которому его будут узнавать, так что, если собирайтесь делать серьёзный долгосрочный проект, то обязательно уделите внимание favicon.
В интернете очень много информации по установке favicon на сайт, я не хочу повторяться, а хочу только рассказать, как это сделать для сайта на WordPress, чтобы вы не теряли времени, так как там всё очень просто. Для того, чтобы установить иконку сайта(favicon) в WordPress, необходимо:
- Зайти в административную панель WordPress вашего сайта, введя логин и пароль;
- Далее зайти в “Внешний вид”, где выбрать “Настроить”;
- В пункте “Настроить” выбрать “Свойства сайта”;
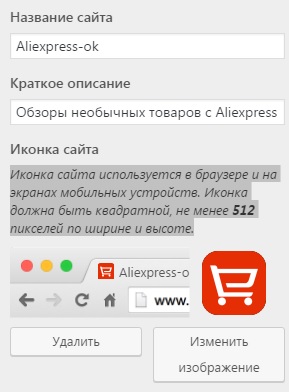
- Затем нажать “Выберете изображение”, чтобы его загрузить;
- Загрузить изображение будущей иконки и нажать “Сохранено”.

Всё, мы успешно установили иконку сайта(favicon) в WordPress, пример можете посмотреть здесь. В административной панели WordPress написано, что иконка должна быть квадратной, не менее 512 пикселей по ширине и высоте, но я загружал иконку меньшего размера и не квадратную, и всё равно всё получилось. Если у вас не получается установить иконку сайта(favicon) в WordPress данный способом, то попробуйте обновить WordPress до последней версии.